Scratchで三角関数を使ってみる -01
sin を使ってみよう
sin をまずは使ってみる。
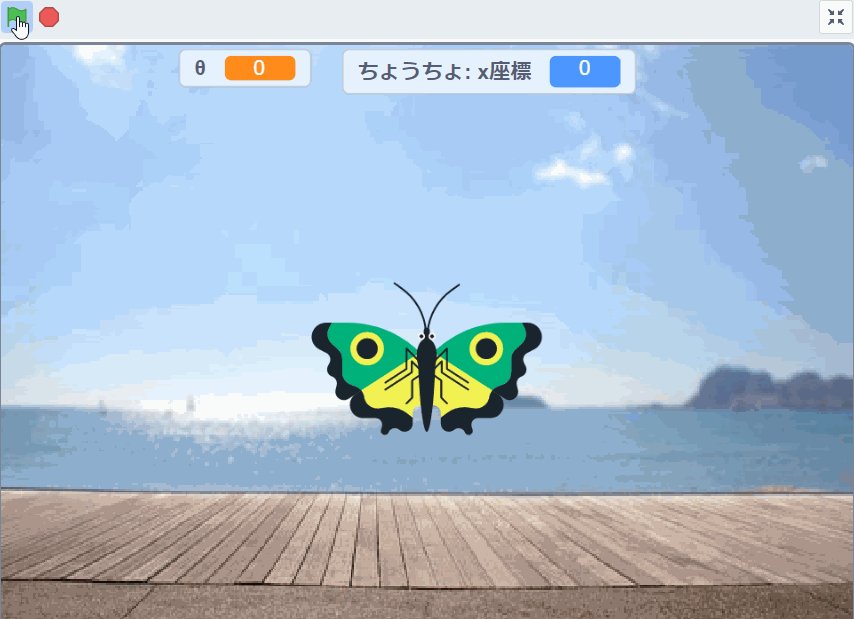
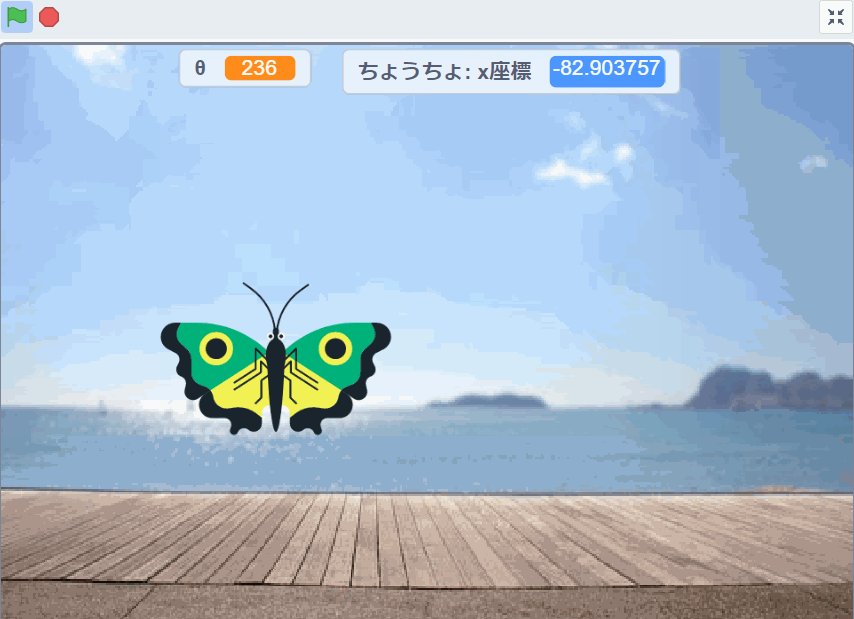
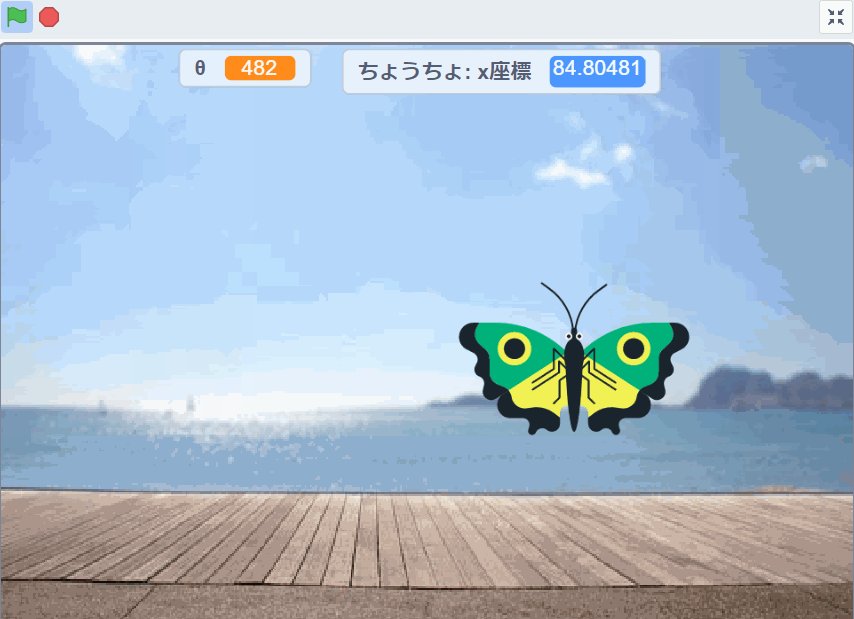
実験 1

Gif 画像なので動きがカクカクしていますが、実際には滑らかに動作しています。

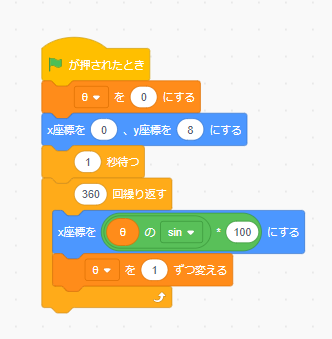
これがコードです。変数「θ」を作り、θ を 1 ずつ変えて 360 回繰り返しています。しかしこれだと 360 回ちょうどになるとき、ピタッと X 座標が 0 になりません。
実験 2

今度はどうでしょうか?
360 回繰り返した後、X 座標を見てみるとピタッと 0 の位置になっています。

先ほどと同じように見えます。ただプログラムの順番を変えただけです。よく見ると、「θ を 1 ずつ変える」が 360 回繰り返すの中で一番最初に実行されるようにしました。
実験 3

sinθ に対し、θ を 2 ずつ変えるようにしてみました。

どうやら θ の数値を大きくすれば速く進むようになりそうです。
実験 4

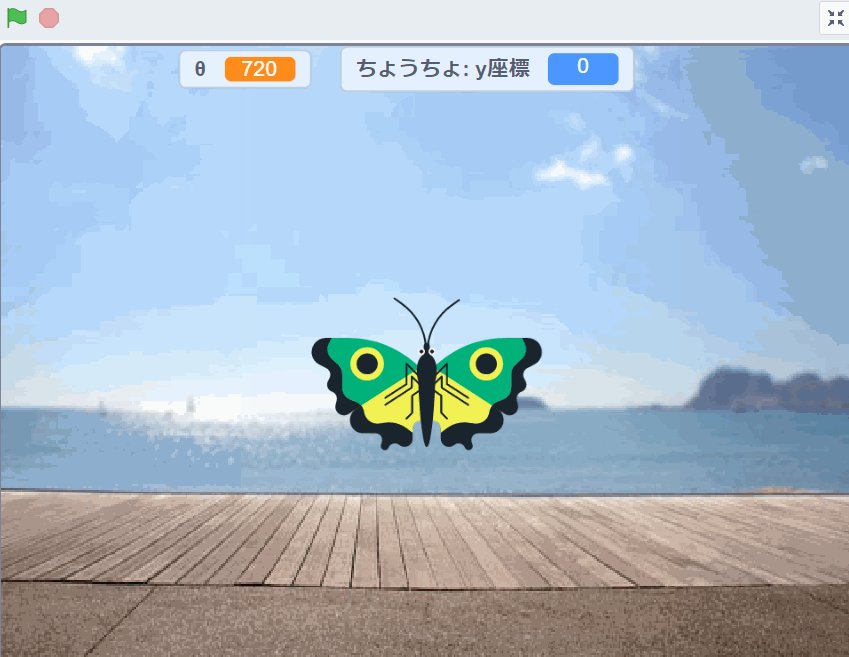
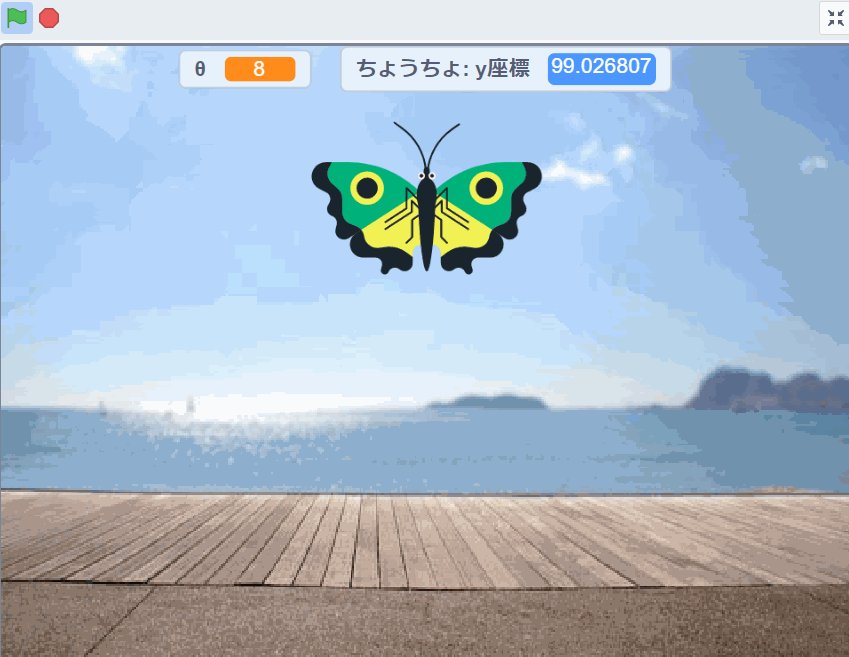
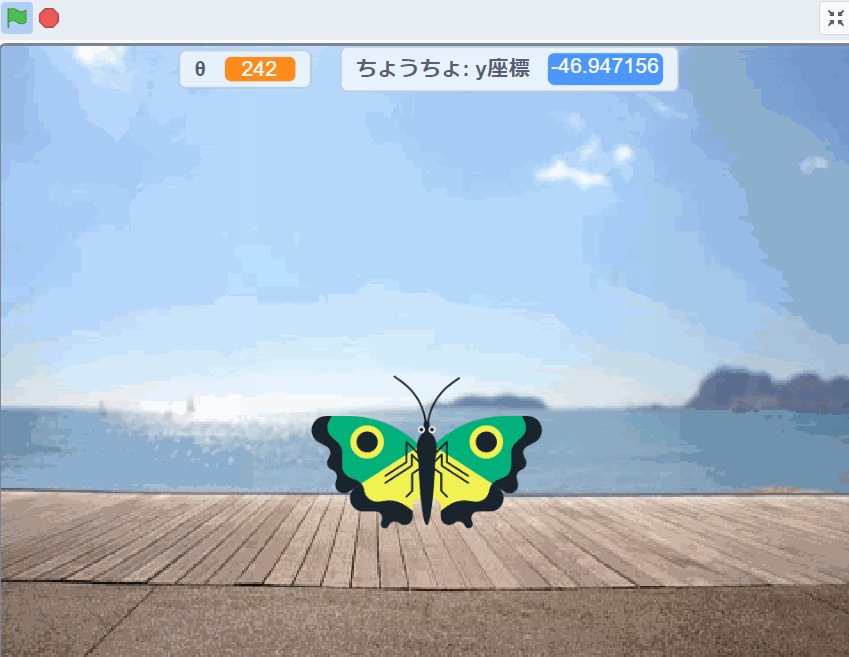
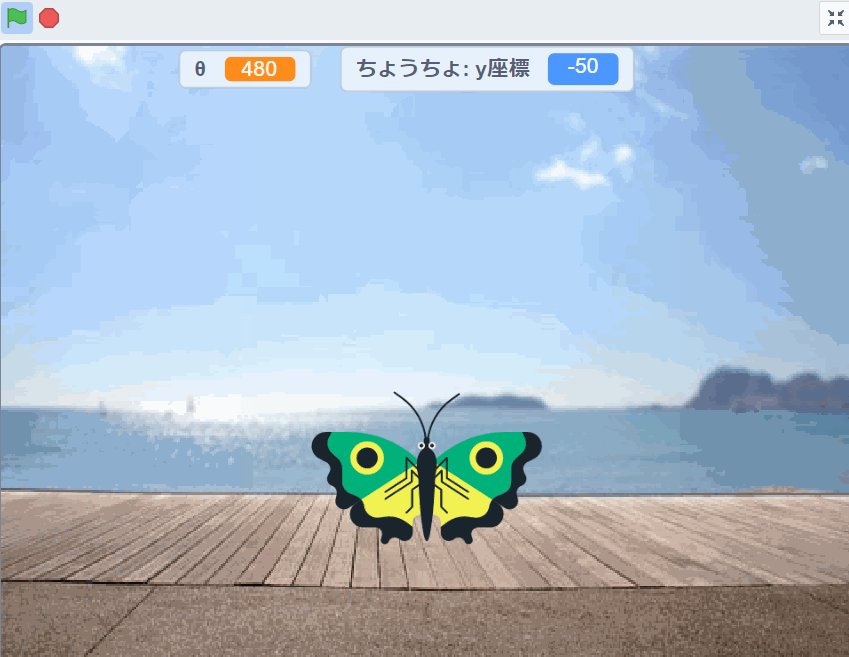
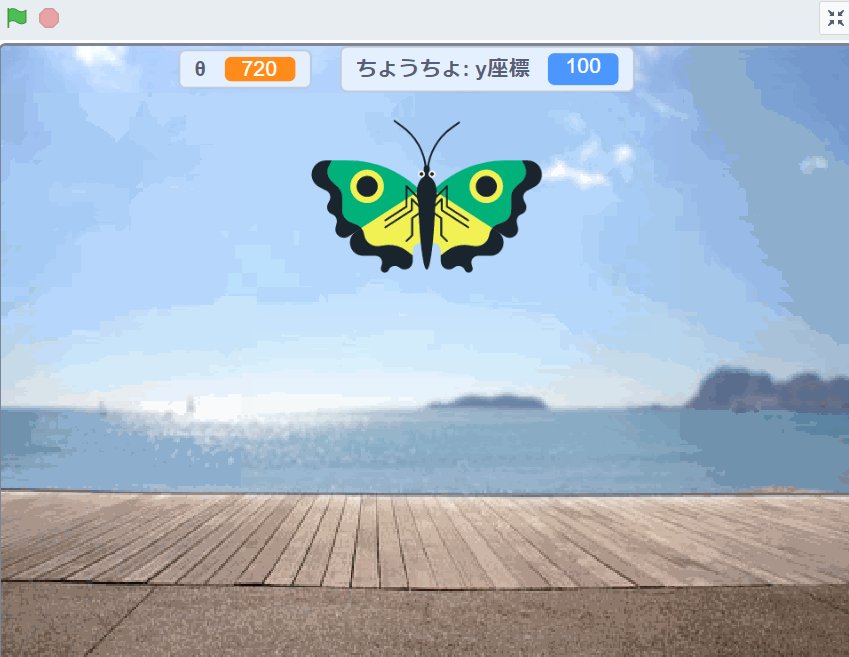
sin を使って今度は Y 軸方向へ移動させてみました。
たった X 軸方向から Y 軸方向へ変えただけでもなんだかワクワクしてきました。

プログラムは実験 3 で行ったものを利用して、 Y 軸方向へ移動するようにしただけです。
cos を使ってみよう
cos を使っていこう。
実験 5

ここまでは実験 4 と変化なさそうに見えますね。

実験 4 のコードを sin から cos に変えただけです。これではなんだかわかりづらいので比較してみましょう。
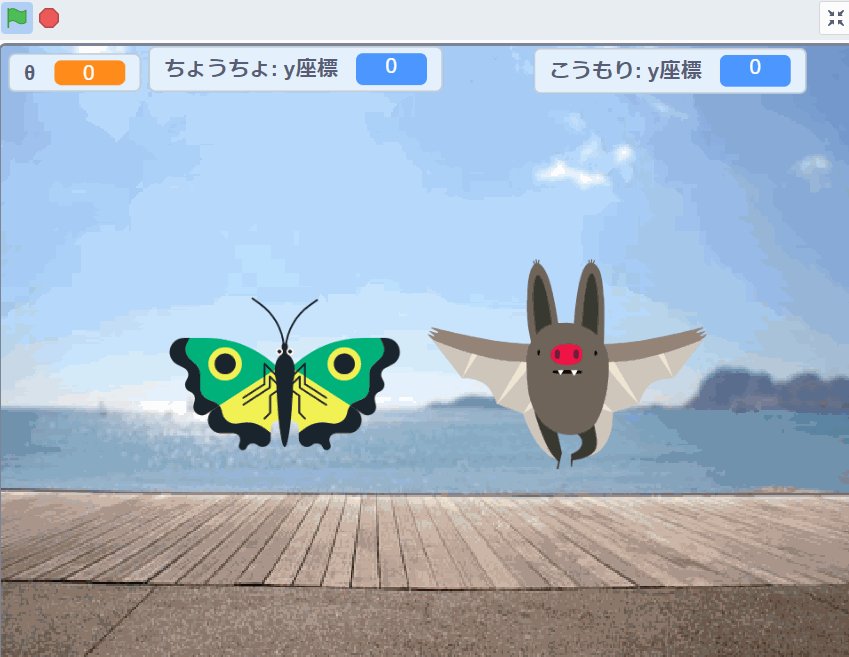
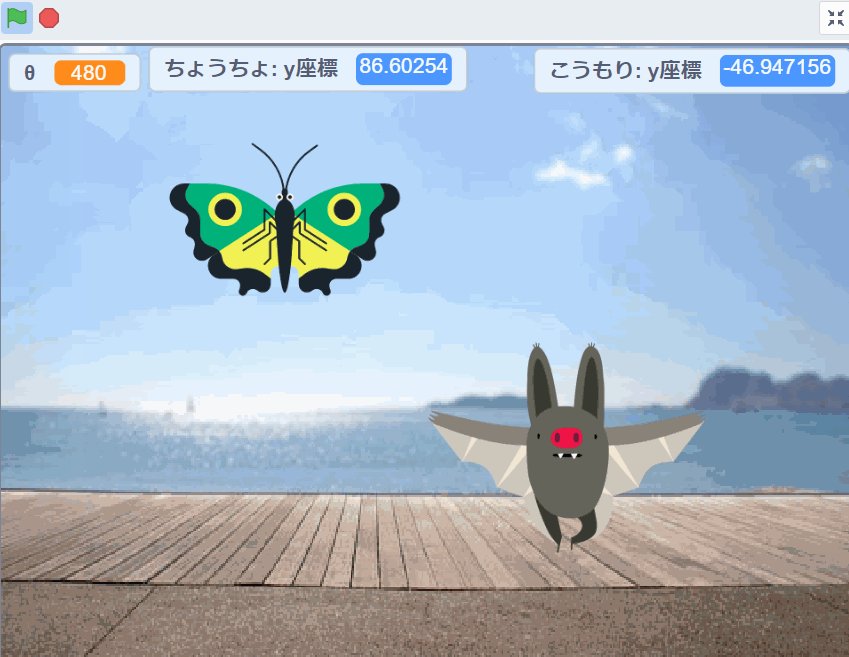
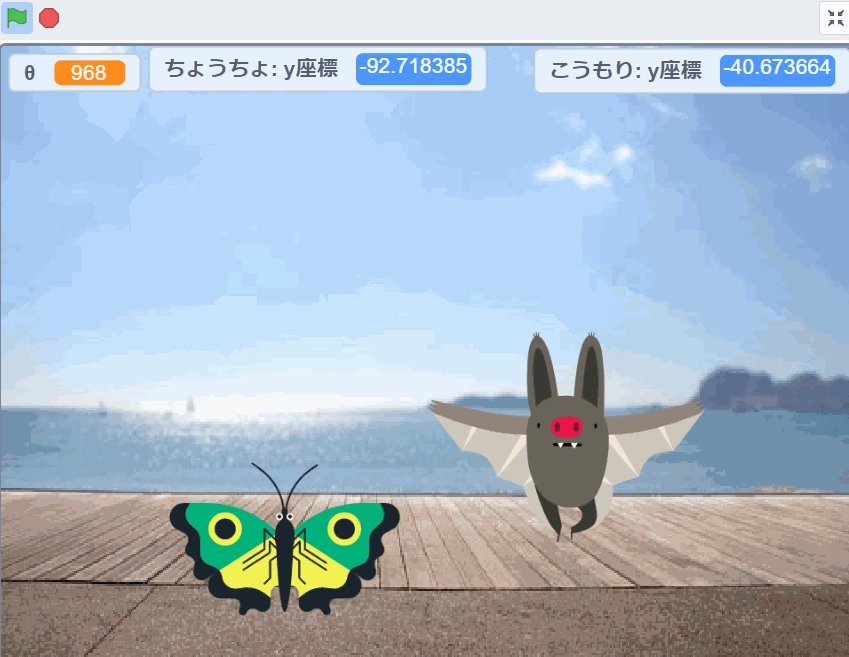
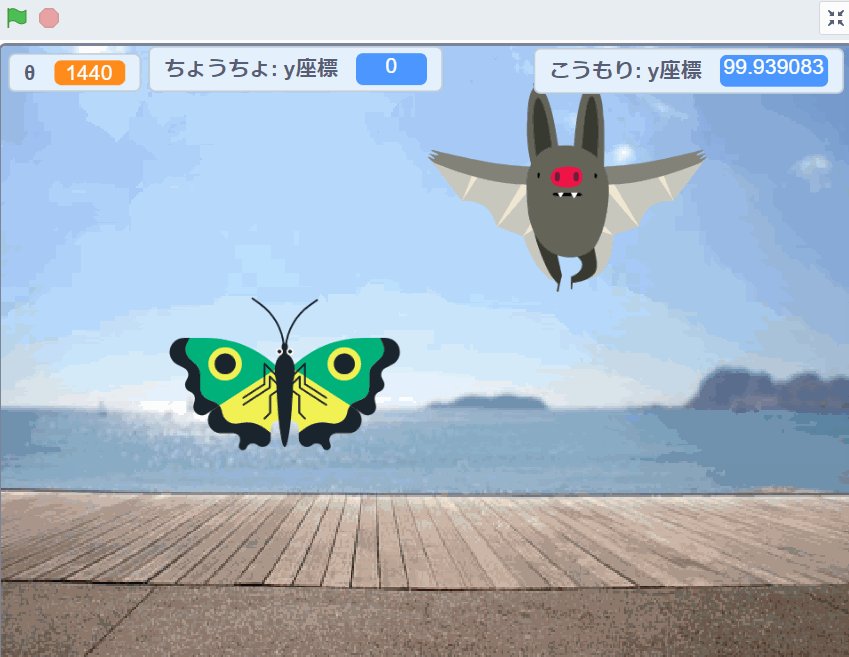
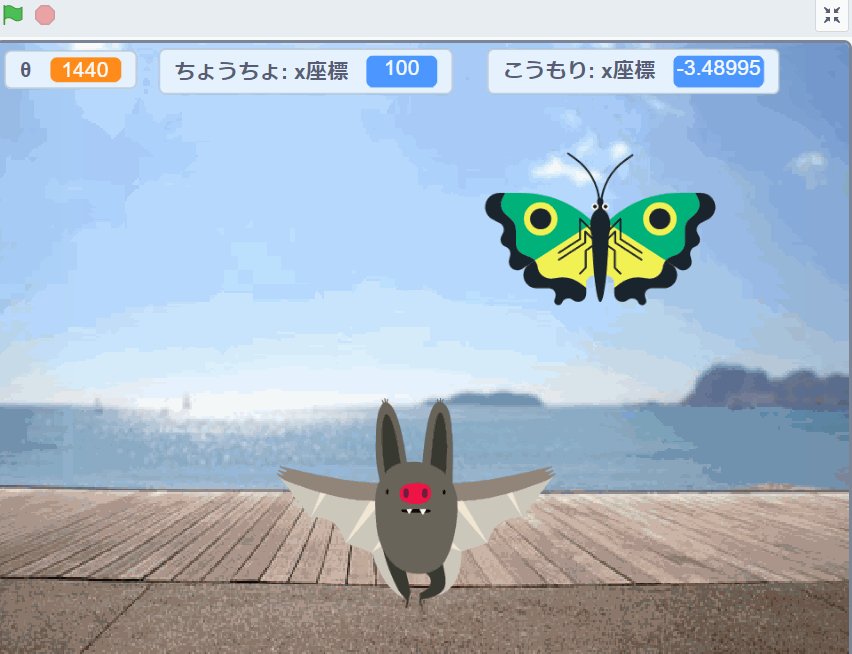
実験 6

ちょうちょとこうもりを比較してみると、少しだけずれているように見えます。どちらも Y 座標は 0 からなのに、スタートする位置が違うようです。

こちらがちょうちょのコードで、 sin に設定し、X 座標はこうもりと重ならない位置に調整します。

こちらがこうもりのコードで、 cos に設定し、 X 座標はちょうちょと重ならない位置に調整します。
すこし面白くなってきましたね(^^)/
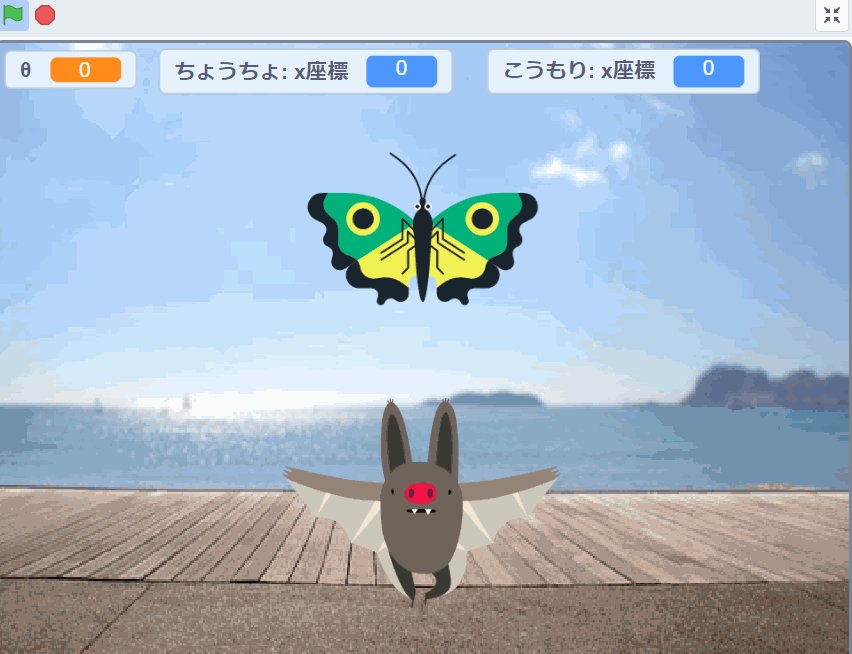
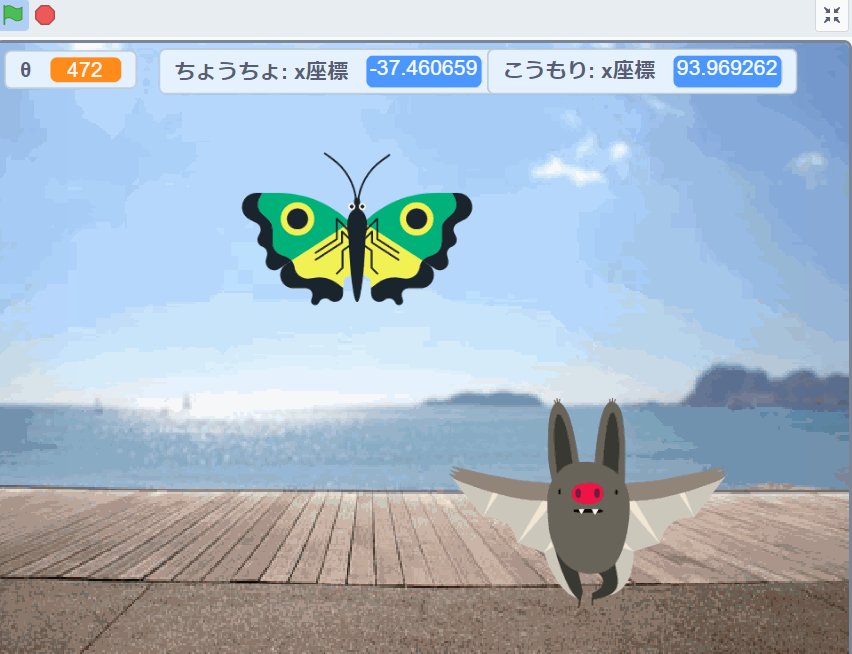
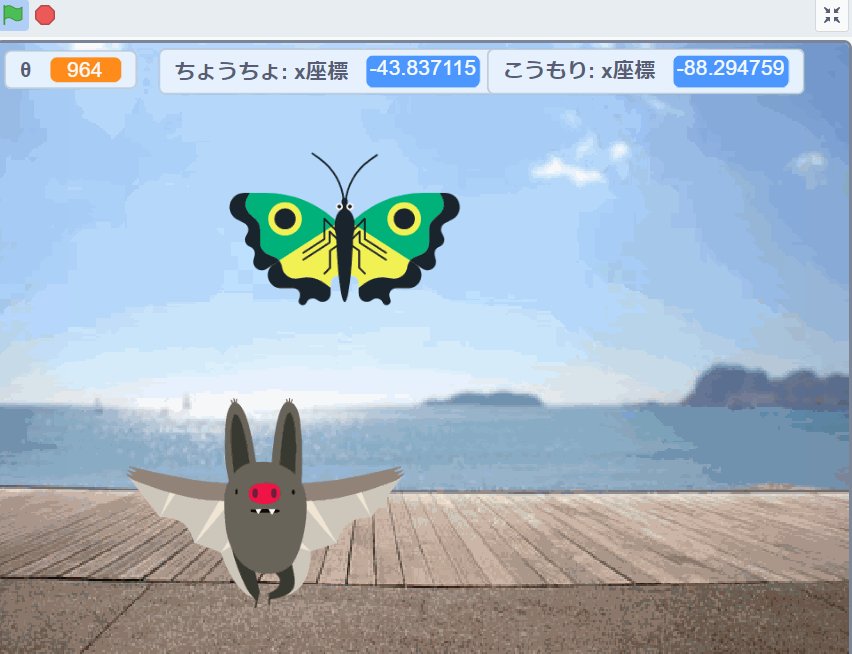
実験 7

今度は X 座標方向へ移動させてみましょう。動きを見てみると、実験 6 と同じになっています。
シューティングゲームに使えそうな気がしませんか?

ちょうちょのコードです。最初に表示される位置 ( X 座標を ~ 、Y 座標を ~ にする ) と、X 方向へ移動したい ( X 座標を ~ にする ) ので、実験 6 と少し違います。

こうもりのコードです。こちらもちょうちょのコードと同じく、最初に表示させる位置と、X 方向へ移動させていきましょう。
まとめ
sin を使って動きを行き来させたいときに便利です。ぜひトライしてみてください。
TiledでAutomapを描こう -01-
今日はTiledというツールを使って、簡単なAutomapを描いていきたいと思います 。
Tiledの公式ドキュメントがこちらです。
doc.mapeditor.org
公式ドキュメントにはTiledの使い方が書いてあります。でも実際に手を動かしたほうが、理解しやすいかなと思います。
いろいろとAutomapについて書かれている記事が少ない中、
haxeflixel.2dgames.jp
上記を参考にTiledのオートマップに触れてみました。
この記事の最後に、

↑ のように「autotile.zip」があるのでダウンロードし、それをもとにいろいろ試していきます。
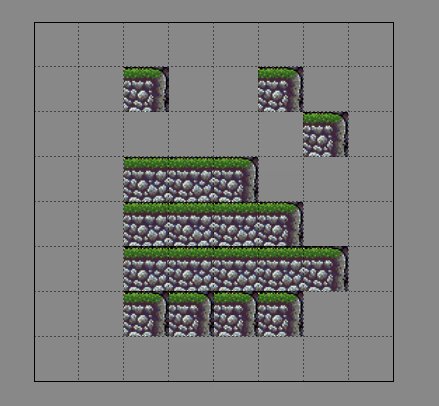
【 目標 】こんな感じ

↑ が今回やる目標です。目標であり、automapの仕組みを理解することが大切なので、「ただ完成!」ではなく「仕組みが理解できた!」まで持っていけたらいいなと思います。
【 1 】Tiledでフォルダーから開く

↑ のように先ほどダウンロードしたフォルダはデスクトップ上にしました。
次にTiledを起動していきましょう。
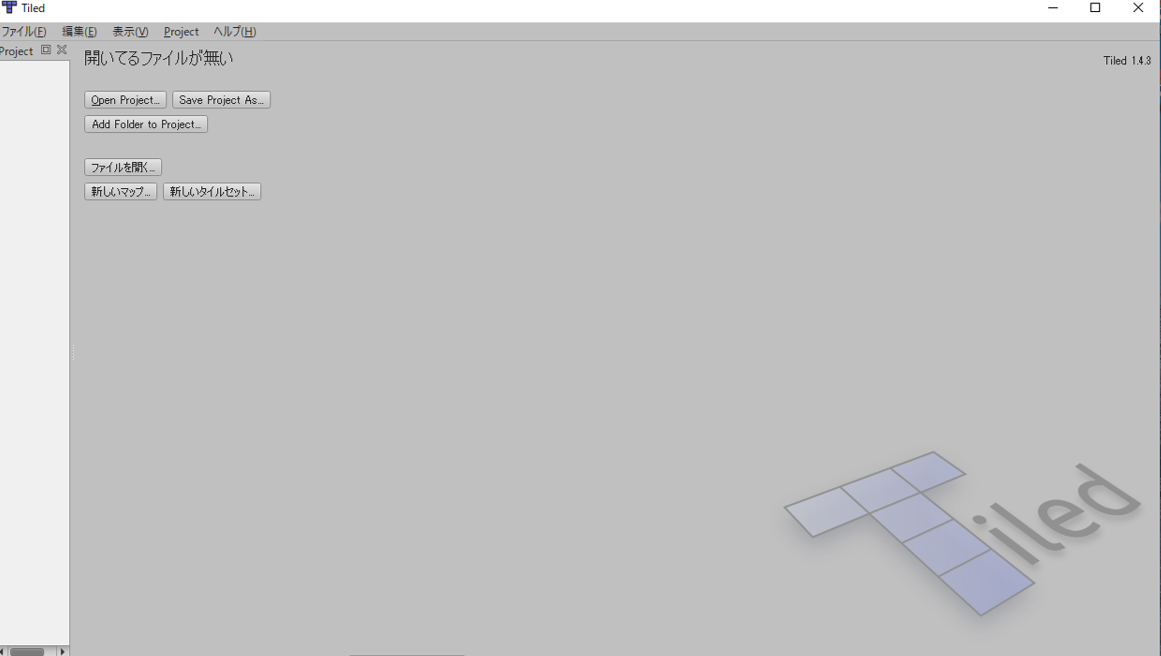
すると、

↑ のような状態になります。
私の場合は左側に「プロジェクトウィンドウ」が開いています。
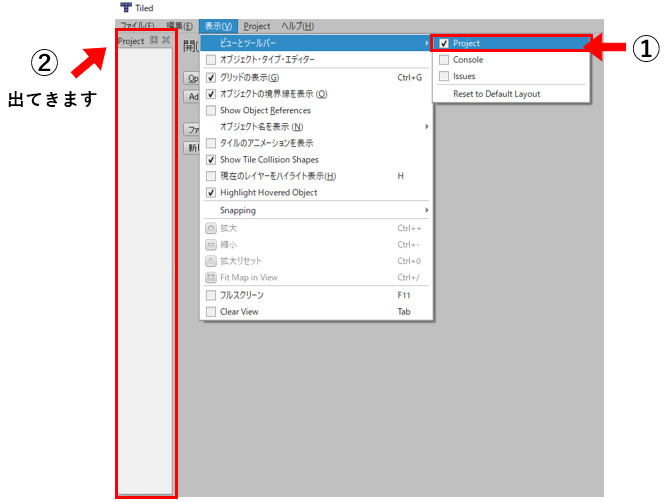
もし、「プロジェクトウィンドウがないよ!」という人は、

↑ のように、「表示」>「ビューとツールバー」>「Project」にチェックをつけてください。そうすると表示できます。
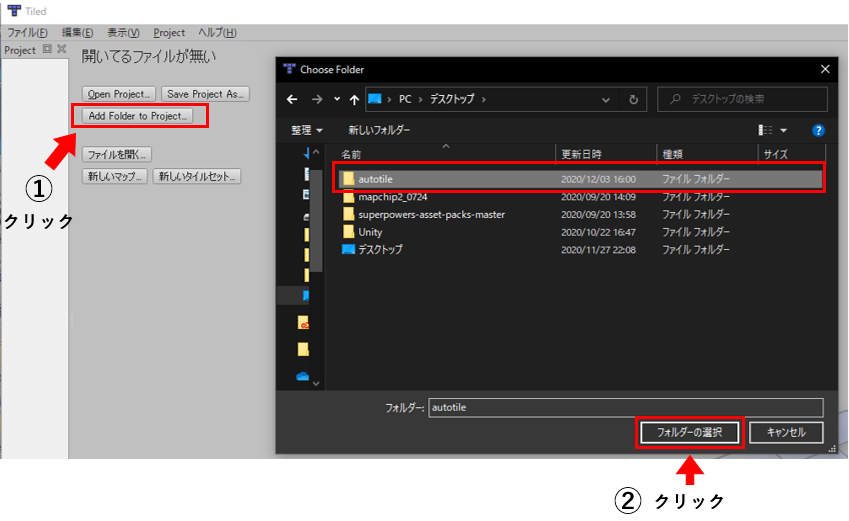
続いてフォルダをTiledにフォルダを広げていきましょう。

↑ のように、「Add to Folder Project...」>「PC > autotile」を選択します。
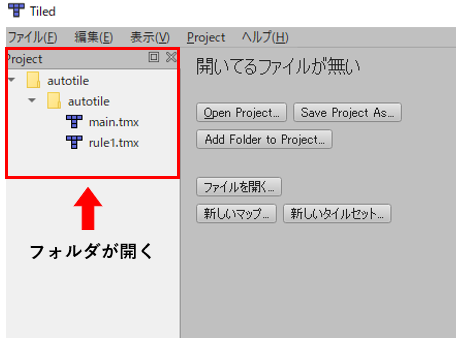
すると、

↑ のように、左側のProjectウィンドウにフォルダが出てきました。
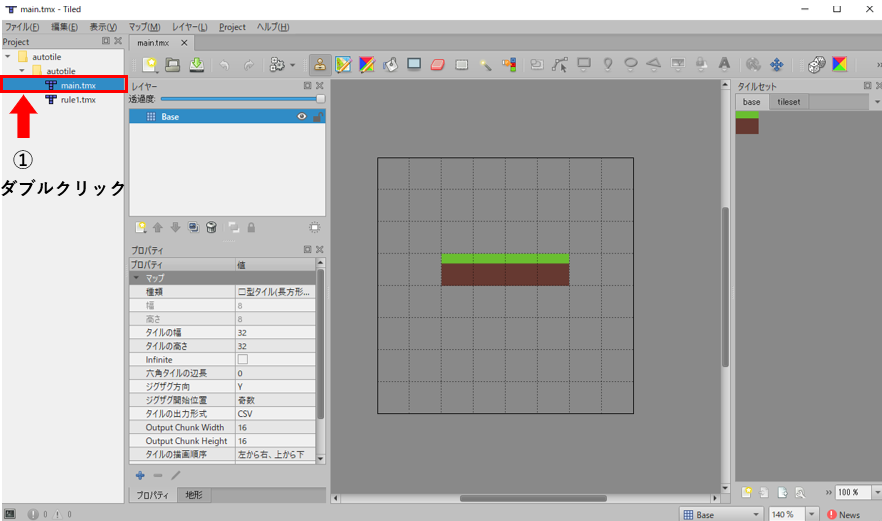
次に「main.tmx」をダブルクリックしてみてください。

↑ のように、「main.tmx」がバッと展開できます。
続いて「rule1.tmx」も同じようにダブルクリックしましょう。

↑ のようになりますね。「main.tmx」「rule1.tmx」の2つタブがあればクリアです。
【 2 】Automapを描こう

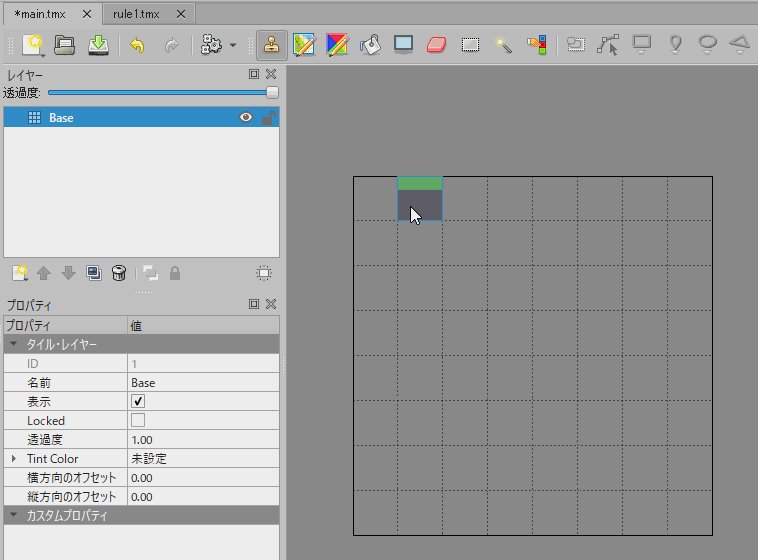
↑ のように
- 「main.tmx」タブに切り替える
- 「Base」レイヤーを選択する
- 「タイルセット」からタイルをクリックする
- 「スタンプ」を選択する
完成にもあったように、実際にいじったほうが仕組みを理解しやすいです。
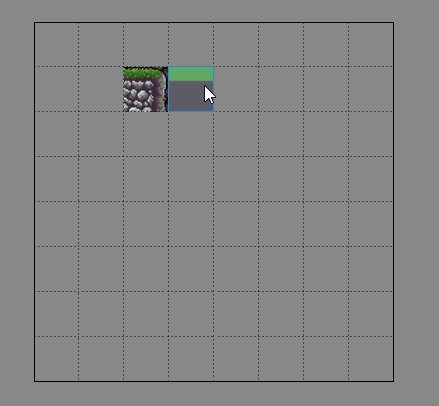
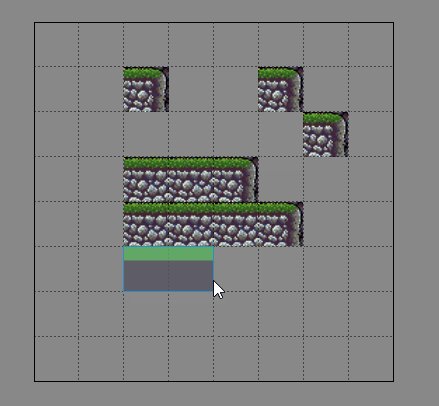
スタンプでポチッとしましょうか...。
.....
...!?

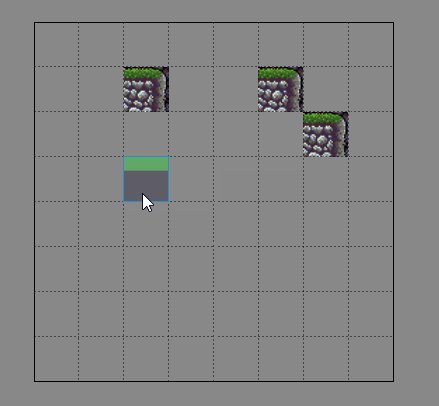
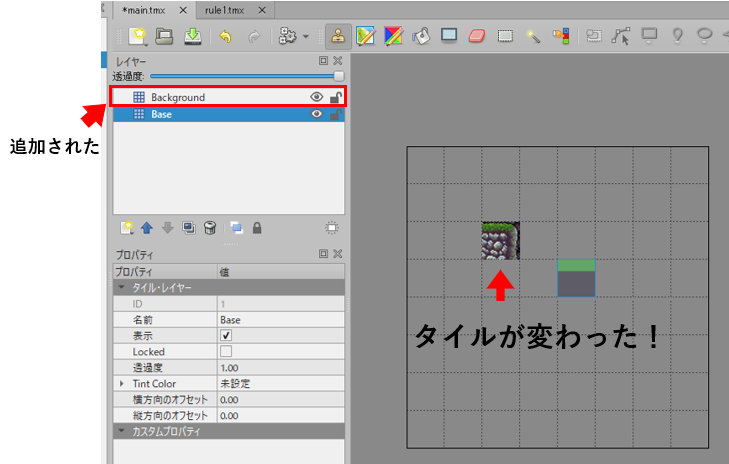
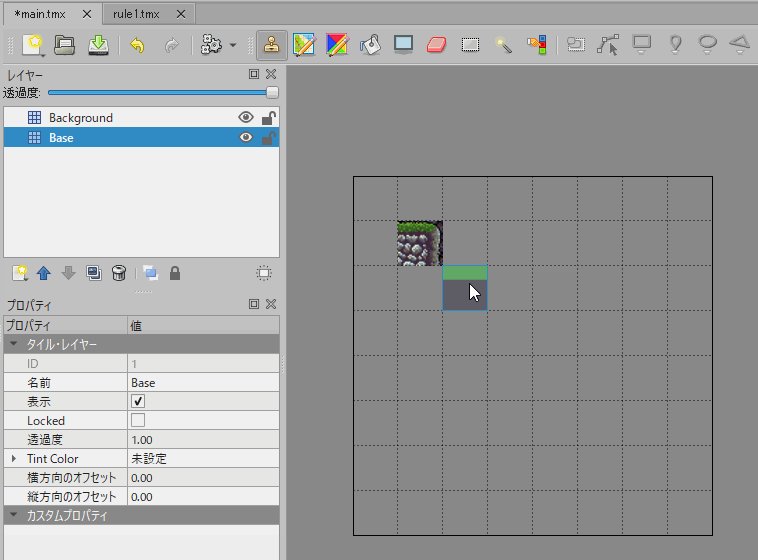
↑ みたいになりましたか?
どうやら「Background」というレイヤーが自動で追加されました。それと同時に、スタンプしたタイルとは違うタイルに変身しました( ゚Д゚)。

↑ でスタンプを押した瞬間に、「Backgroundレイヤー」が自動で作られているのが確認できました。
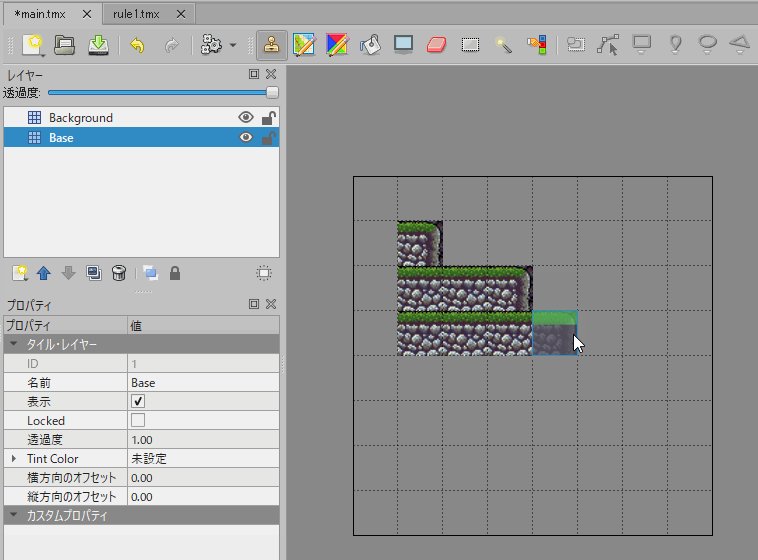
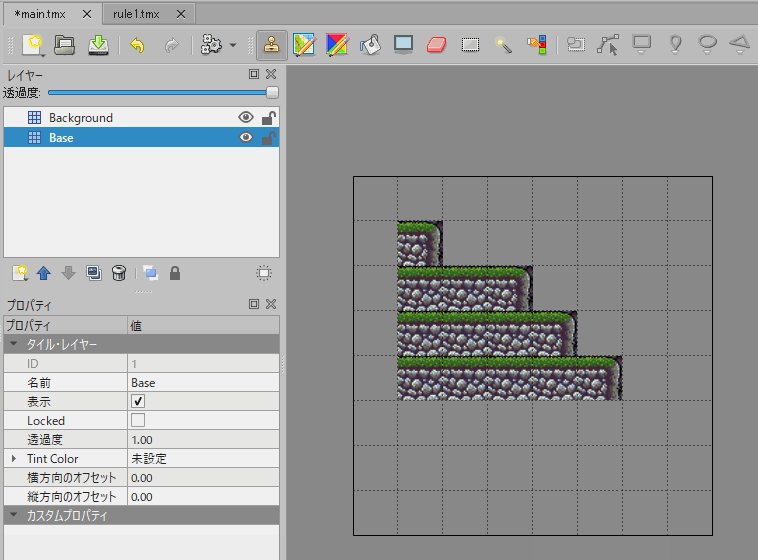
さて、automapの仕組みはどう作られているのでしょうか?
長くなってしまったので、次回の記事でお会いしましょう('ω')ノ
Scratch ドット絵でスライムを作ろう
ドット絵を描く

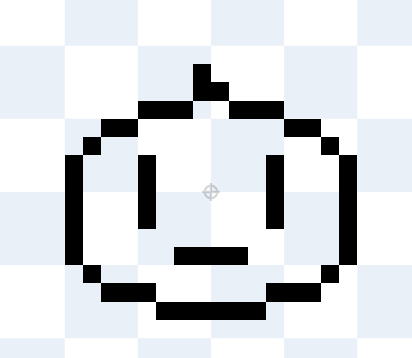
↑ のように、Scratchだけでドット絵を描いてみましょう。
動きのあるスライムかわいい(^^♪
【 1 】設定

↑ のように、コスチュームから「ペンの太さ」を 2 まで下げます。そうすることできれいなドット絵を描けるんですね ( ぎりぎり 5 の大きさまでドット絵になります)。
スプライト名「スライム」とします。
【 2 】下絵を描く


↑ のようにベースとなる下絵を好きなように描いてみてください。わかりづらいですが、2つ描いています。

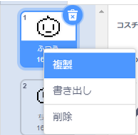
↑ のように、コツは下絵1を描き終えたら、「複製」をして下絵2を描くと楽です(^^♪
それぞれコスチューム名を「ふつう」と「ちぢむ」としました。
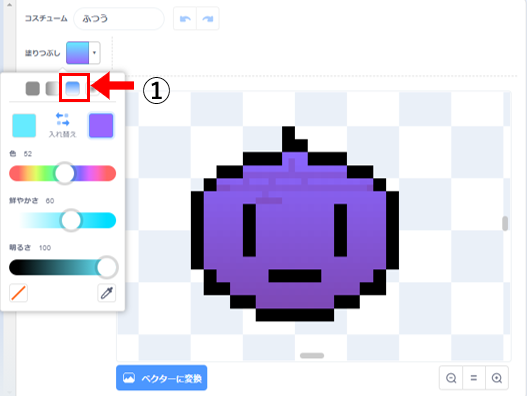
【 3 】色塗り ( いろぬり )

↑ のように、グラデーションの上下を選びます。ここは好みです。2つ色を入れてグラデーションを入れます。
「塗りつぶし」で下絵1と下絵2に塗れば完成です。
【 4 】アニメーションさせよう

↑ のようにアニメーションのブロックを組んでいきます。
たったこれだけですが、完成です!!
Scratch ベクターで絵を描こう
もう寒くなってしまいましたね。
やっぱりこたつが一番快適( 一一)/
Scratchで絵を描く人も多いかと思い、私なりのやり方を教えたいと思います。
Scratchで絵を描くコツ
Scratchで絵を思うように描くコツを紹介しようと思います。絵とはいっても、クリエイターが描くような絵ではなく図形をうまく使った方法です。
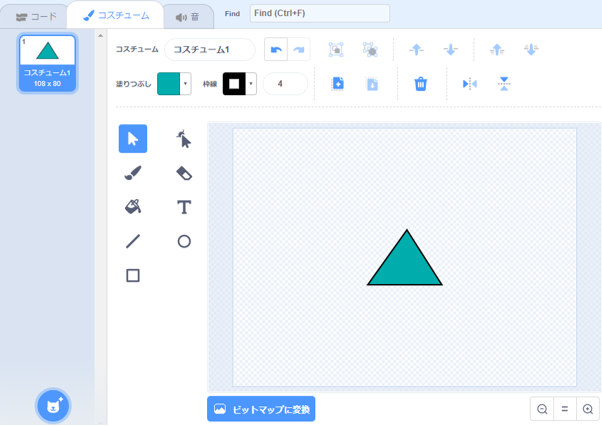
三角形を描く

↑ のように、これをつくってみましょう。
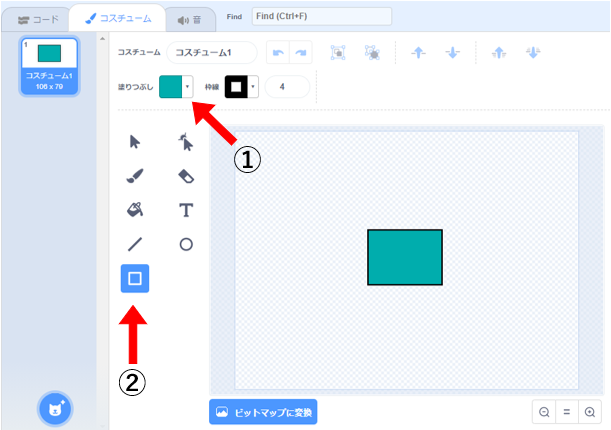
① 「色」の設定をし、四角形を描く

まず三角形になる色を決め、「四角形」を選んで、四角形を描いていきます。
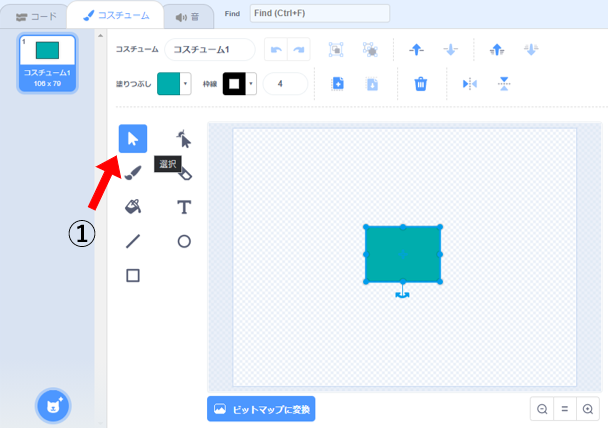
② 四角形を選択する

描き終えたら、「選択」で四角形を選び、青枠 ( あおわく ) になるようにしましょう。
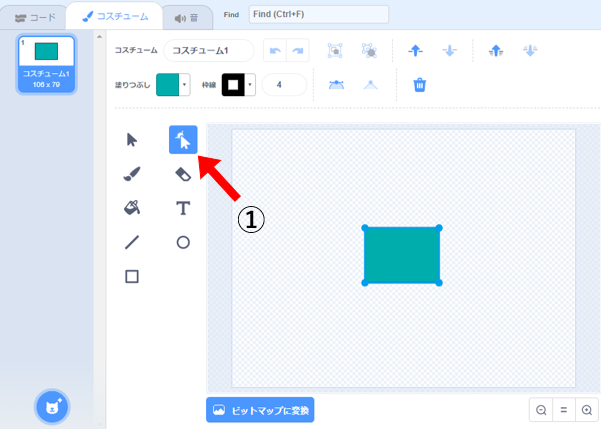
③ 「頂点の編集」を使う

「頂点の編集」をクリックし、青い丸が4つできます。
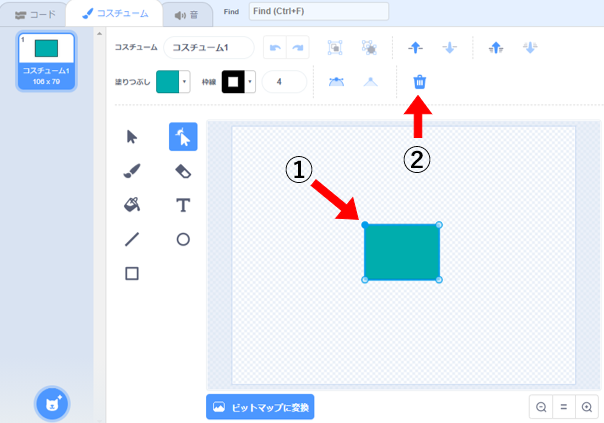
④ 「青い丸」を一つ選び、削除する

その4つのうち、一つ選んでみましょう。選んだ時、青い丸になると思います。選ばれていない3つはふつうの丸になっていますね。
選んだら「ゴミ箱」をクリックしてみてください。

すると、先ほど選んでいた頂点がなくなりました。同時に、三角形ができました。
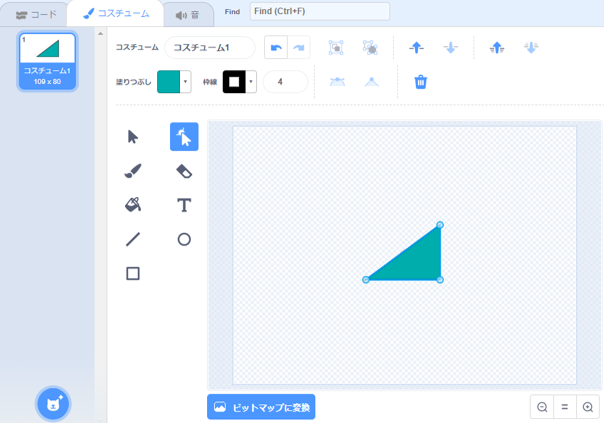
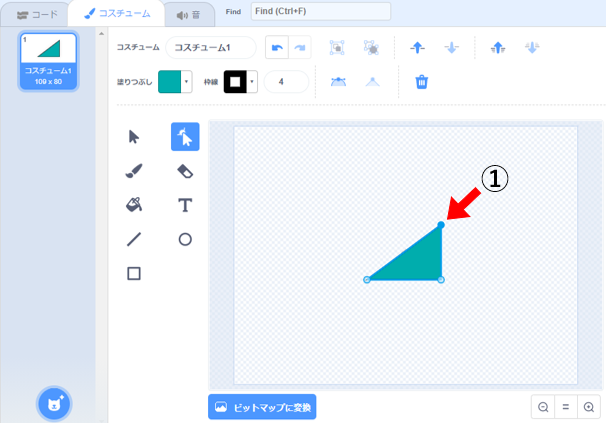
⑤ 「矢印キー」で調整する。

もう一度「頂点の編集」を選び、右上の青い丸を選択します。この青い丸をもう少し中央に寄せていきましょう。
移動するには、「矢印キー」を使うと便利です。

はい、完成です。みなさんはここまでできましたか?
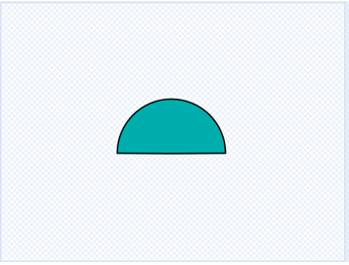
半円を描く

続いて、半円を描いてみましょう。少し操作が難しいかもしれませんがやればできます。
① 円を選択して描こう

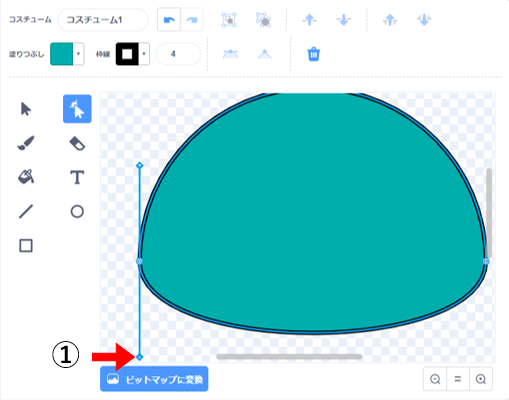
Shitキーを押しながらドラッグして描くときれいな円になります。

↑ のように、円を選択しましょう。
② 頂点の編集をしよう

↑ のように、「頂点の編集」をクリックします。
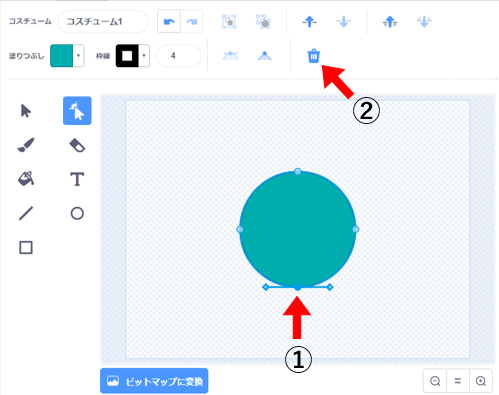
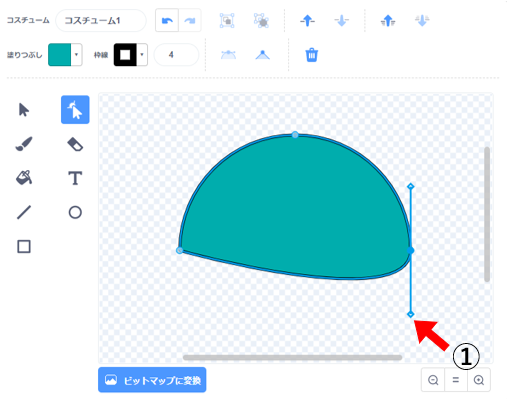
③ 頂点の削除をする

↑ のように、下にある頂点を選択し、「ゴミ箱」をクリック。
すると、

↑ のように、3つの頂点があるへんてこな円ができました。
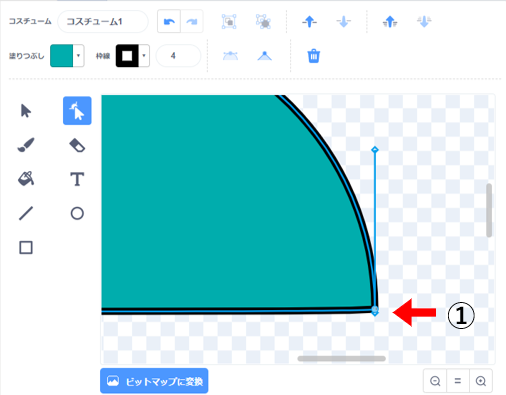
④ 拡大してバーを移動

↑ のように、左の頂点をクリックすると、棒のようなバーがあります ( ハンドルともいいます ) 。

↑ のように、ドラッグして頂点まで近づけます。近づけるのが一番難しいはずです。ポイントはできるだけ拡大してから、ハンドルを操作してみてください。

↑ のように、右側も同じように作業をしていきましょう。

↑ のようにハンドルを頂点にできるだけ近づけます。

はい、これで半円を描くことができました(^^)/
少し操作が難しいのですが、チャレンジしてみてくださいね!
Scratchを始めてみよう - 基本設定1 -
2020年4月から本格的にプログラミング教育が始まりますね~。
私はプログラミングを子どもたちに教えているので、これからプログラミングを始める人やプログラミング教育をやってみようという方に参考になればと思います。
1. Scratchを始めてみよう!

Scratchは世界中で使われているプログラミングサイトです。
私もScratchを使っていて作品をいくつか作っています(まだまだ完成度の高いのはできてませんが...)。私のなかでは一番使いやすいサイトです!
まずはScrachから始めてみましょう!
↓
2. アカウントを作成しよう!

さっそく自分専用のアカウントを作りましょう。
IDとパスワードはしっかりメモしてください(忘れたら大変なのでノートに管理するといいですよ)!
3. これからの流れ
Scratchでチュートリアルを投稿する予定でいます!
- 初めてScratchをする
- 何を作ればいいのかわからない
- 子どもにどうやって教えればいいかわからない
私の経験を踏まえ、こういった人たちの役に立てれば嬉しいです(^^♪