TiledでAutomapを描こう -01-
今日はTiledというツールを使って、簡単なAutomapを描いていきたいと思います 。
Tiledの公式ドキュメントがこちらです。
doc.mapeditor.org
公式ドキュメントにはTiledの使い方が書いてあります。でも実際に手を動かしたほうが、理解しやすいかなと思います。
いろいろとAutomapについて書かれている記事が少ない中、
haxeflixel.2dgames.jp
上記を参考にTiledのオートマップに触れてみました。
この記事の最後に、

↑ のように「autotile.zip」があるのでダウンロードし、それをもとにいろいろ試していきます。
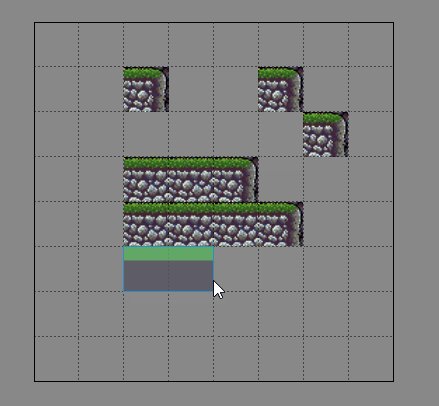
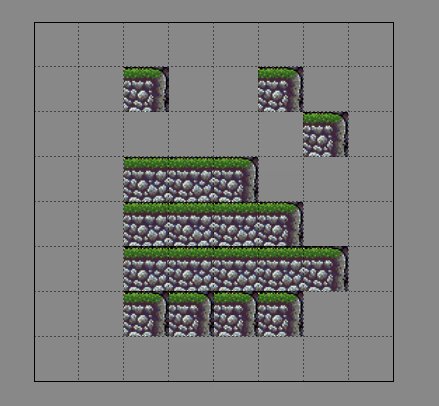
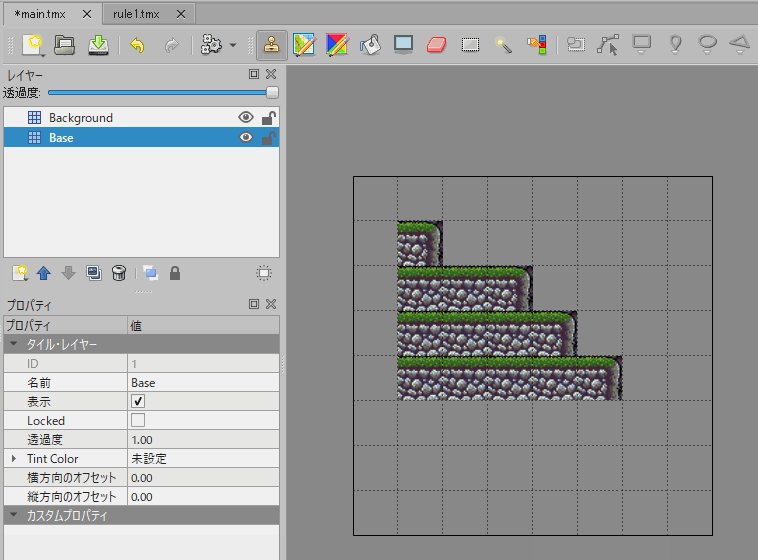
【 目標 】こんな感じ

↑ が今回やる目標です。目標であり、automapの仕組みを理解することが大切なので、「ただ完成!」ではなく「仕組みが理解できた!」まで持っていけたらいいなと思います。
【 1 】Tiledでフォルダーから開く

↑ のように先ほどダウンロードしたフォルダはデスクトップ上にしました。
次にTiledを起動していきましょう。
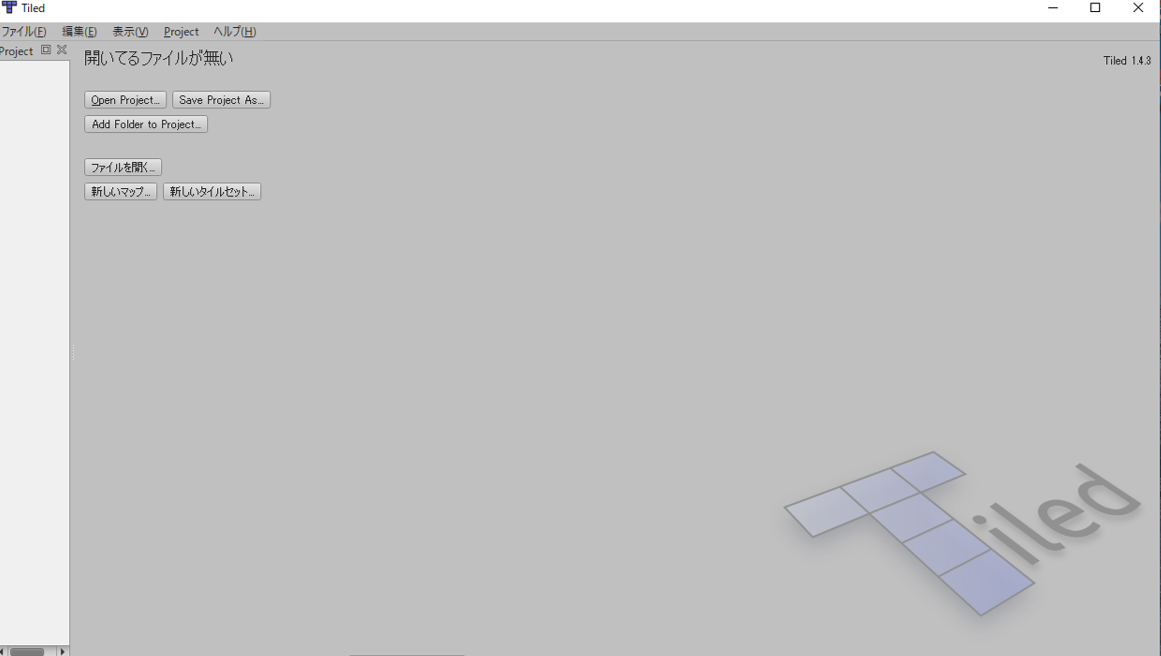
すると、

↑ のような状態になります。
私の場合は左側に「プロジェクトウィンドウ」が開いています。
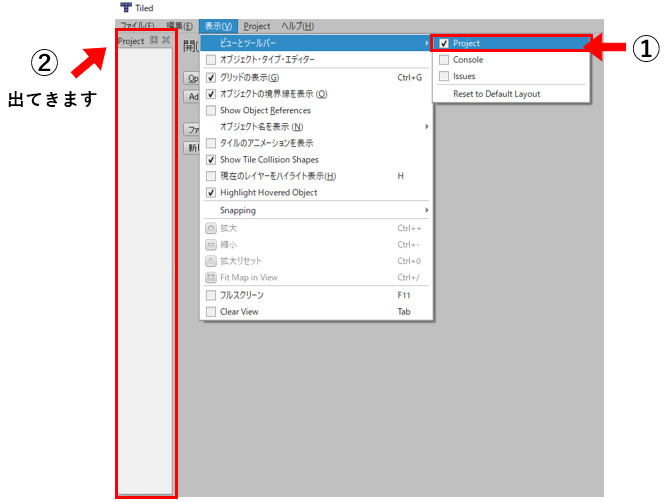
もし、「プロジェクトウィンドウがないよ!」という人は、

↑ のように、「表示」>「ビューとツールバー」>「Project」にチェックをつけてください。そうすると表示できます。
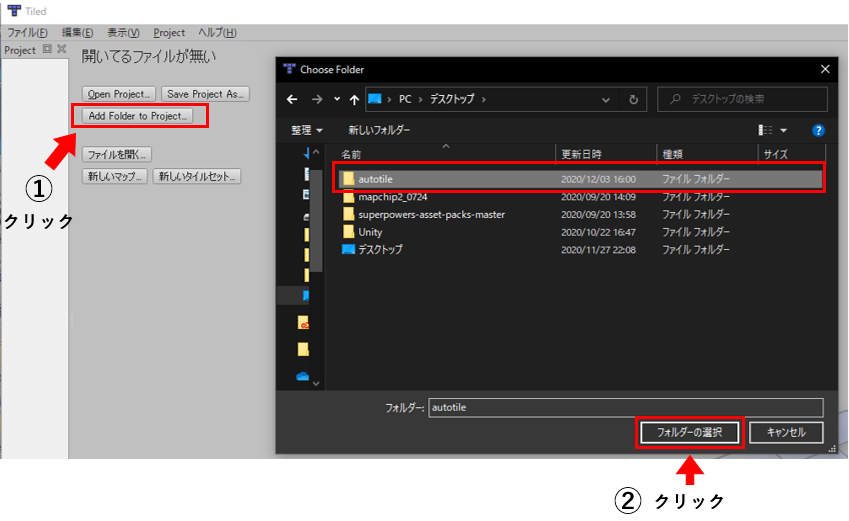
続いてフォルダをTiledにフォルダを広げていきましょう。

↑ のように、「Add to Folder Project...」>「PC > autotile」を選択します。
すると、

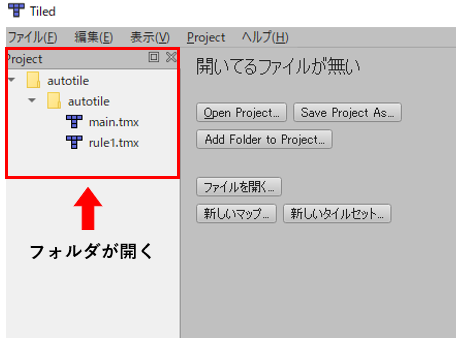
↑ のように、左側のProjectウィンドウにフォルダが出てきました。
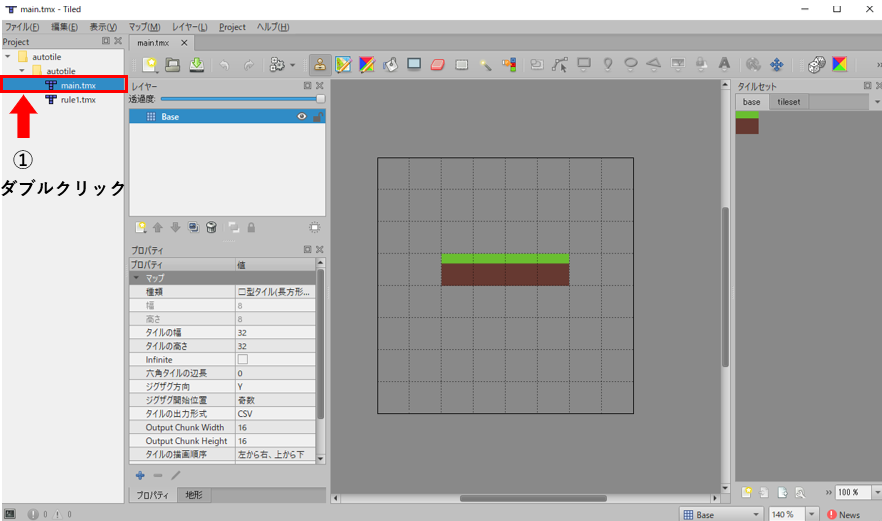
次に「main.tmx」をダブルクリックしてみてください。

↑ のように、「main.tmx」がバッと展開できます。
続いて「rule1.tmx」も同じようにダブルクリックしましょう。

↑ のようになりますね。「main.tmx」「rule1.tmx」の2つタブがあればクリアです。
【 2 】Automapを描こう

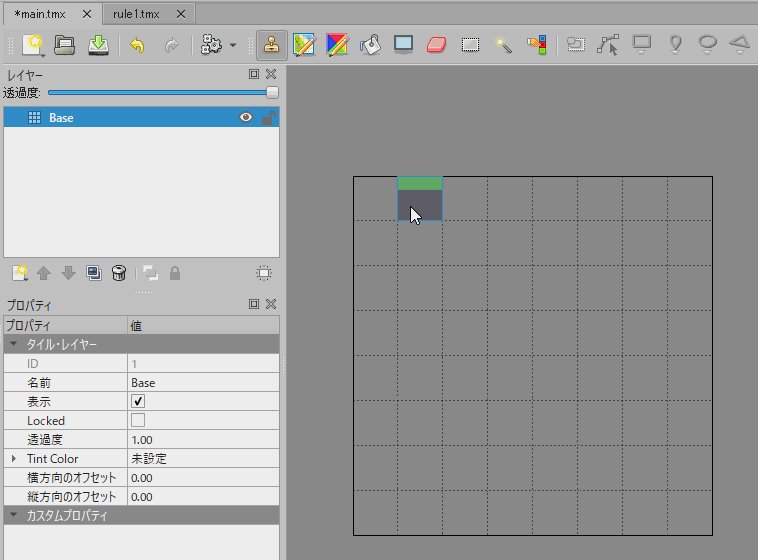
↑ のように
- 「main.tmx」タブに切り替える
- 「Base」レイヤーを選択する
- 「タイルセット」からタイルをクリックする
- 「スタンプ」を選択する
完成にもあったように、実際にいじったほうが仕組みを理解しやすいです。
スタンプでポチッとしましょうか...。
.....
...!?

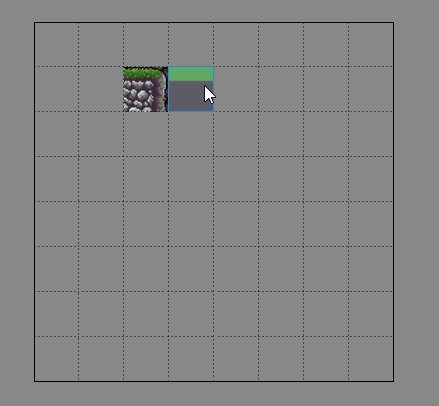
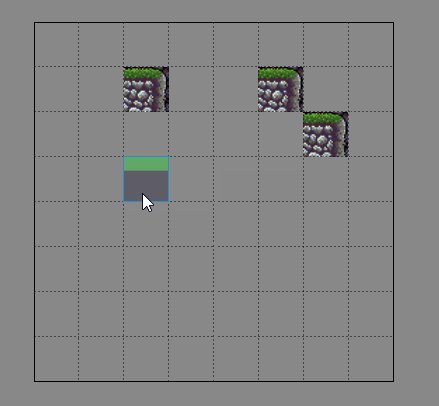
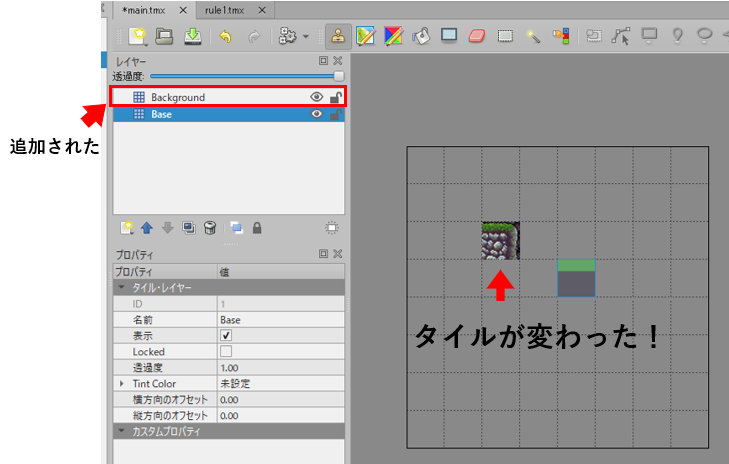
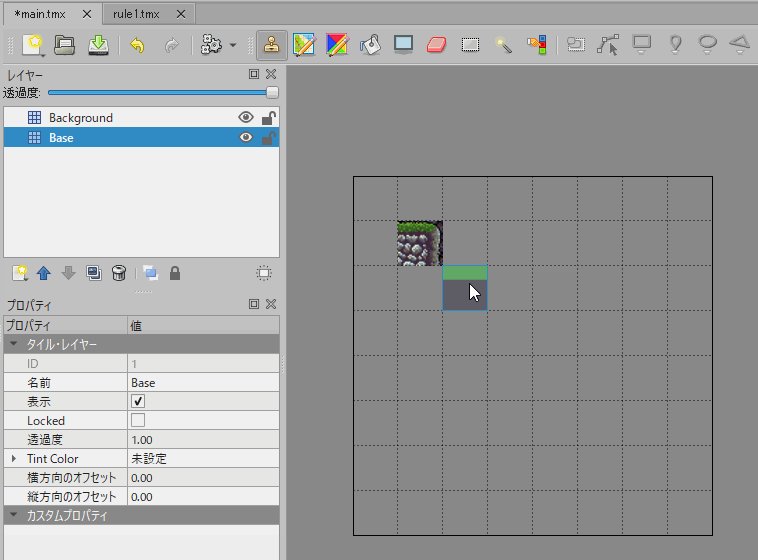
↑ みたいになりましたか?
どうやら「Background」というレイヤーが自動で追加されました。それと同時に、スタンプしたタイルとは違うタイルに変身しました( ゚Д゚)。

↑ でスタンプを押した瞬間に、「Backgroundレイヤー」が自動で作られているのが確認できました。
さて、automapの仕組みはどう作られているのでしょうか?
長くなってしまったので、次回の記事でお会いしましょう('ω')ノ